編輯導讀:在使用產品的過程中,用戶有時會遇到無網絡的狀態。一般無網絡場景多且復雜,會引導用戶跳轉至外部場景,因此很多人會忽略無網絡狀態的交互體驗。但是,根據不同的無網絡場景,向用戶提供反饋是非常重要的。本文將對此進行分析,希望對你有幫助。

我們在設計 App 的過程中,經常會遇到異常場景,如無網絡狀態相關的情況,對許多設計師來說,這些場景往往都是“黑盒”,也很少會去注意甚至忽視這些場景。
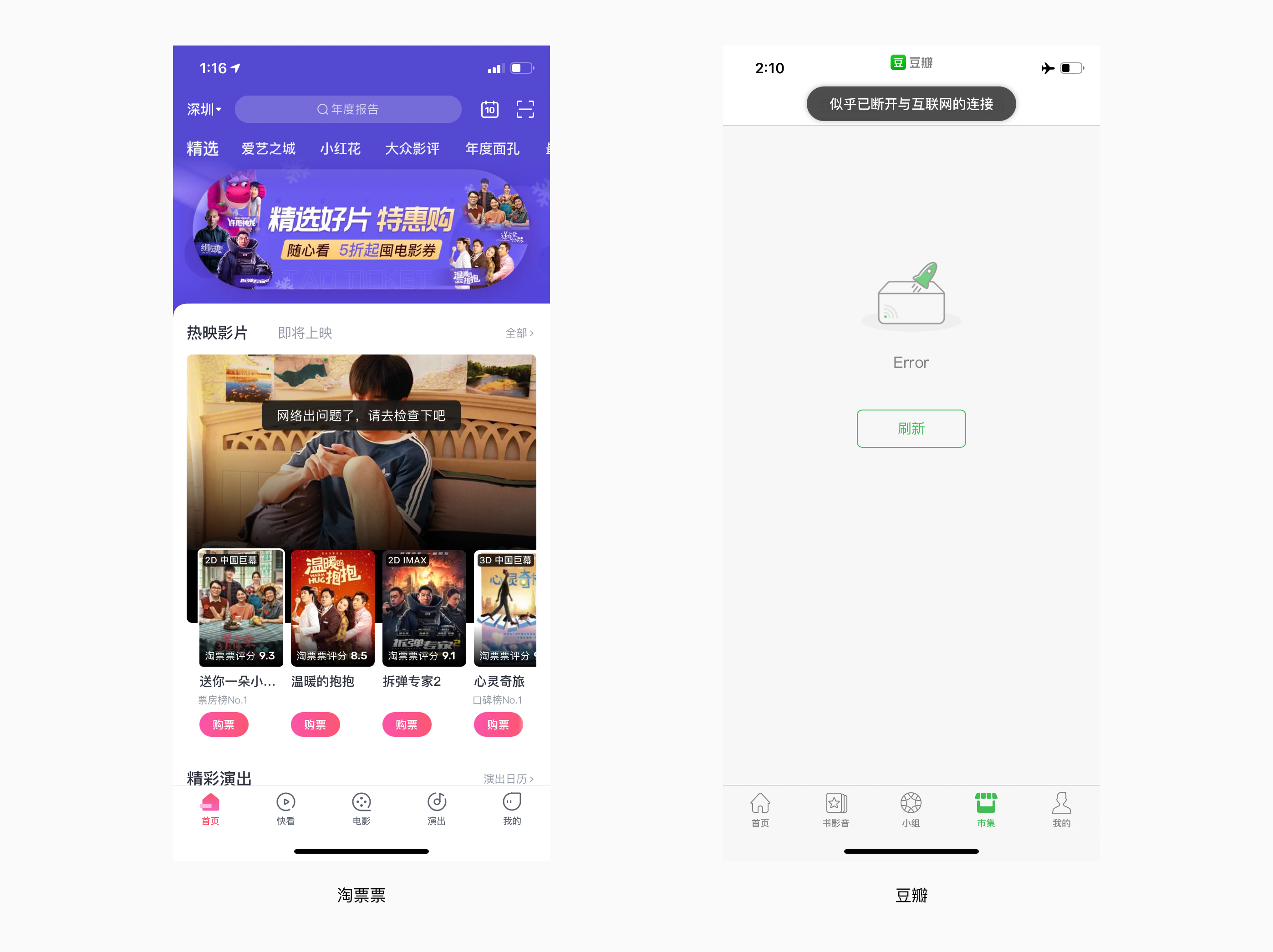
在寫交互文檔時,可能一筆帶過,比如:“無網絡連接”、“網絡出問題了”。

線上對這種場景做簡單處理的 App 很多,可能考慮到多種原因,比如無網絡場景比較極端,用戶不常遇到且大部分知道如何處理、無網絡場景較多且較復雜、會引導用戶跳轉至外部場景等。但我們經常忽視的這些異常場景,往往可能是用戶在體驗產品中,感到“挫敗感”比較強的場景。
我們可以從 3 個方面分析無網絡:
- 底層邏輯:無網絡會有多少種狀態,我們能否根據不同狀態給予用戶不同的幫助。
- 框架層面:根據數據加載的情況,可以分為空頁面,緩存頁面,其中緩存頁面的更需要結合產品屬性采用合適的提示方式。
- UI 層面:是否可以結合品牌特性進行情感化的設計,緩解用戶焦慮感。
首先,無網絡的底層邏輯可以分為 3 個維度:無網絡有哪些場景、如何反饋、如何引導操作。
常見的無網絡場景一般如下面幾種情況:
- 未連接移動網絡或 WLAN —— 未連接網絡導致的無網絡場景,較為常見。
- 移動網絡或 WLAN 網絡信號差 —— 經常出現在路上、地鐵等場景,導致弱網情況。
- 開啟飛行模式 —— 打開飛行模式同時關了 WLAN,導致無網絡。
- 網絡未認證 —— 場景出現在外面連錯專用網絡,沒有認證,導致無網絡。
- 未開啟移動數據權限 —— 常見于 iOS,未連接 WLAN,且用戶自己禁止使用移動數據。
無網絡的情況這么多,我們是否有必要區分呢?可以想想,假如只做簡單提示,大部分用戶看到的提示可能是“網絡斷開了”,而實際上用戶可能只是開啟了飛行模式,產品在信息準確性方面傳達本身就不到位,并且也無法提供合適的反饋及幫助,無法快速幫助用戶解決當前面臨的實際問題,所以有必要幫助用戶區分當前問題。
我們該如何根據不同無網絡場景向用戶提供反饋呢?盡管無網絡有多種細分情況,但是作為設計師,我們也需要考慮到普通用戶是否能像我們一樣區分不同的場景。普通用戶只需要能夠區分當前什么問題及怎么解決即可,向用戶傳達問題時,無需細致地讓用戶知道遇到的技術場景。
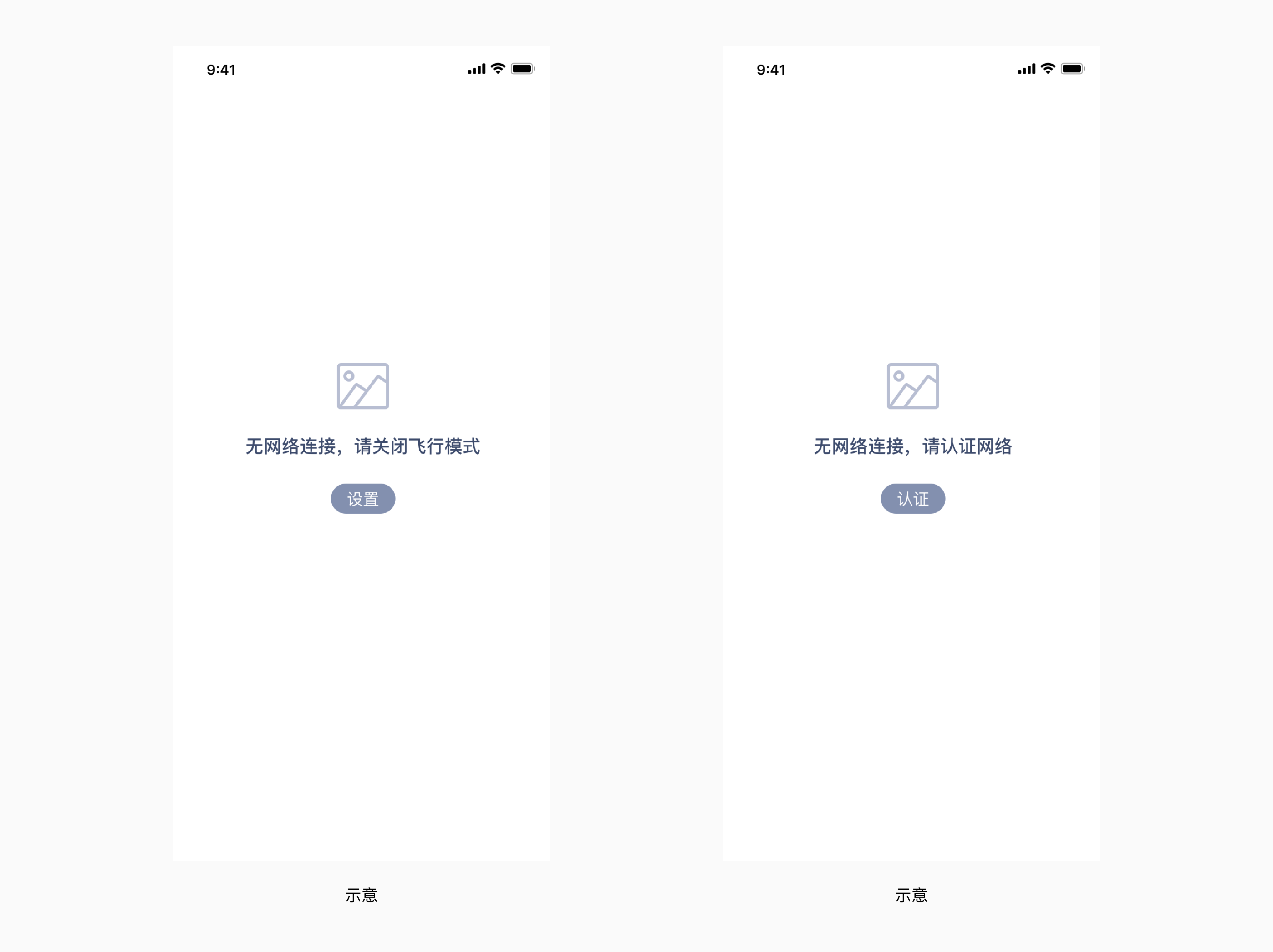
舉個例子:如“未連接移動網絡或 WLAN 無網絡連接”的場景,可以提示“網絡未連接,請設置網絡”;“開啟飛行模式” 導致斷網的場景,可以提示“無網絡連接,請關閉飛行模式 ”。
僅僅提供反饋信息,但是沒有根據這些信息提供對應幫助,從體驗層面,也許做的還不到位,我們是否還能提供交互的引導,如京東的處理方式是提供異常場景說明:

輕芒雜志的處理方式則更符合我們對引導體驗的要求,通過反饋用戶當前遇到的實際情況,并且提供正確的處理引導方式:

我們也可以提供按鈕引導,比如假如用戶開啟了飛行模式,這時我們只需要引導用戶點擊【設置】跳轉設置頁,關閉飛行模式;遇到需要認證網絡的情況,可以點擊【認證】跳轉網絡認證頁。

其實網絡實際情況組合比上述列舉的更復雜,但我們匯總了無網絡、弱網、飛行模式、認證網絡、網絡權限等問題,從大的維度能幫助用戶區分問題即可。
其次,無網絡的展示層面,常見的主要是空頁面、緩存頁面。其中空頁面由于本身頁面無內容,所以設計方面較為明確,常見的處理方式是引導圖+描述文案+引導按鈕。

而緩存頁面,由于產品屬性不一致,展示形式也較為豐富,需根據產品特點選擇適合的形式,常見的有:
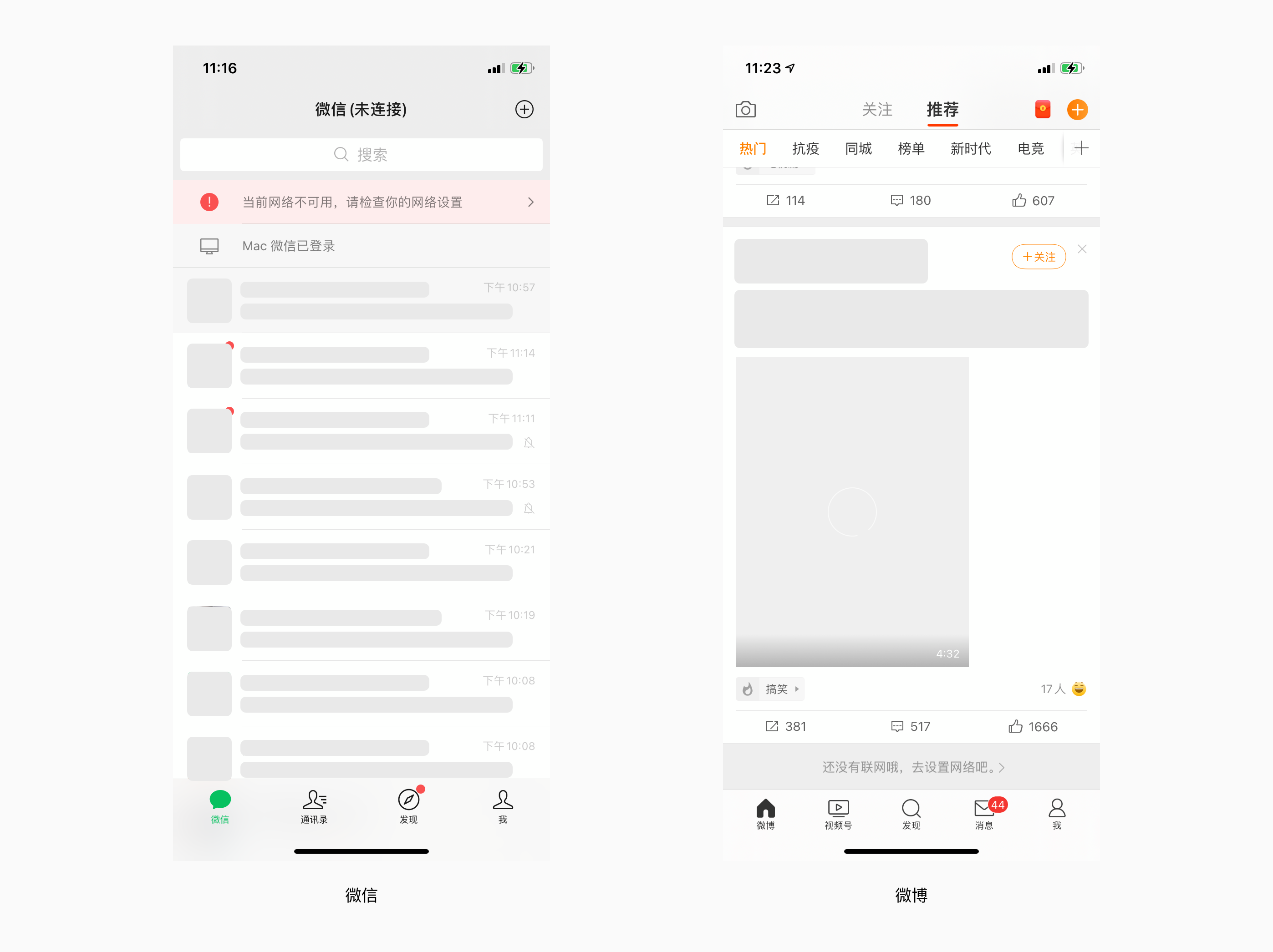
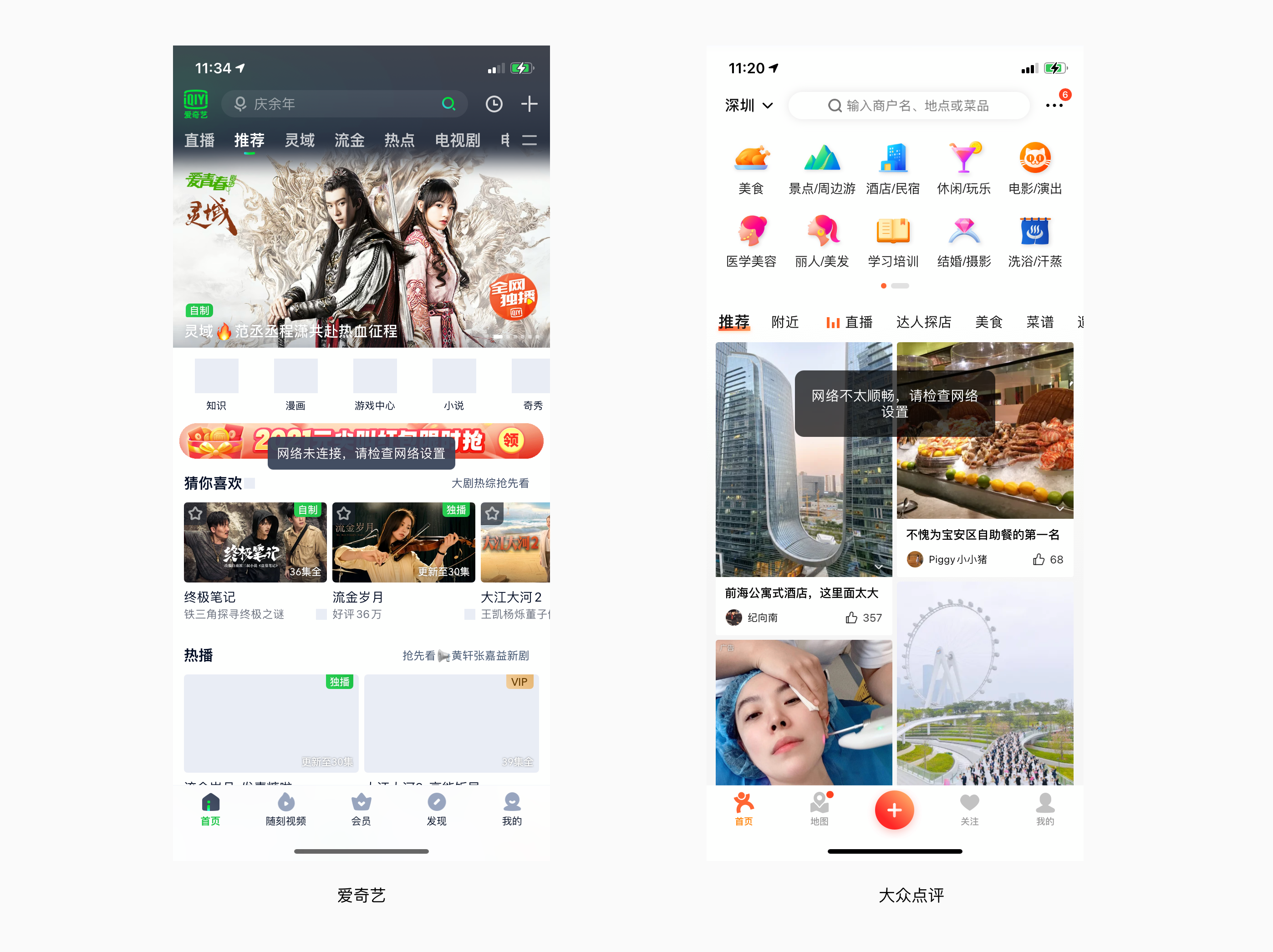
長駐提醒:比如微信這種即時通訊類軟件,由于最新消息在最上方,且用戶在這里的習慣性操作而并非滑動列表向下瀏覽,所以把提示設計在頁面上方固定,好處是可以讓用戶明確注意到當前網絡狀況,并提供對應解決方式。而微博則不同,用戶使用微博最頻繁的操作就是向下瀏覽,所以無網絡提示會設計在信息流下方,與內容區結合,避免類似于 toast 的一次性提醒。

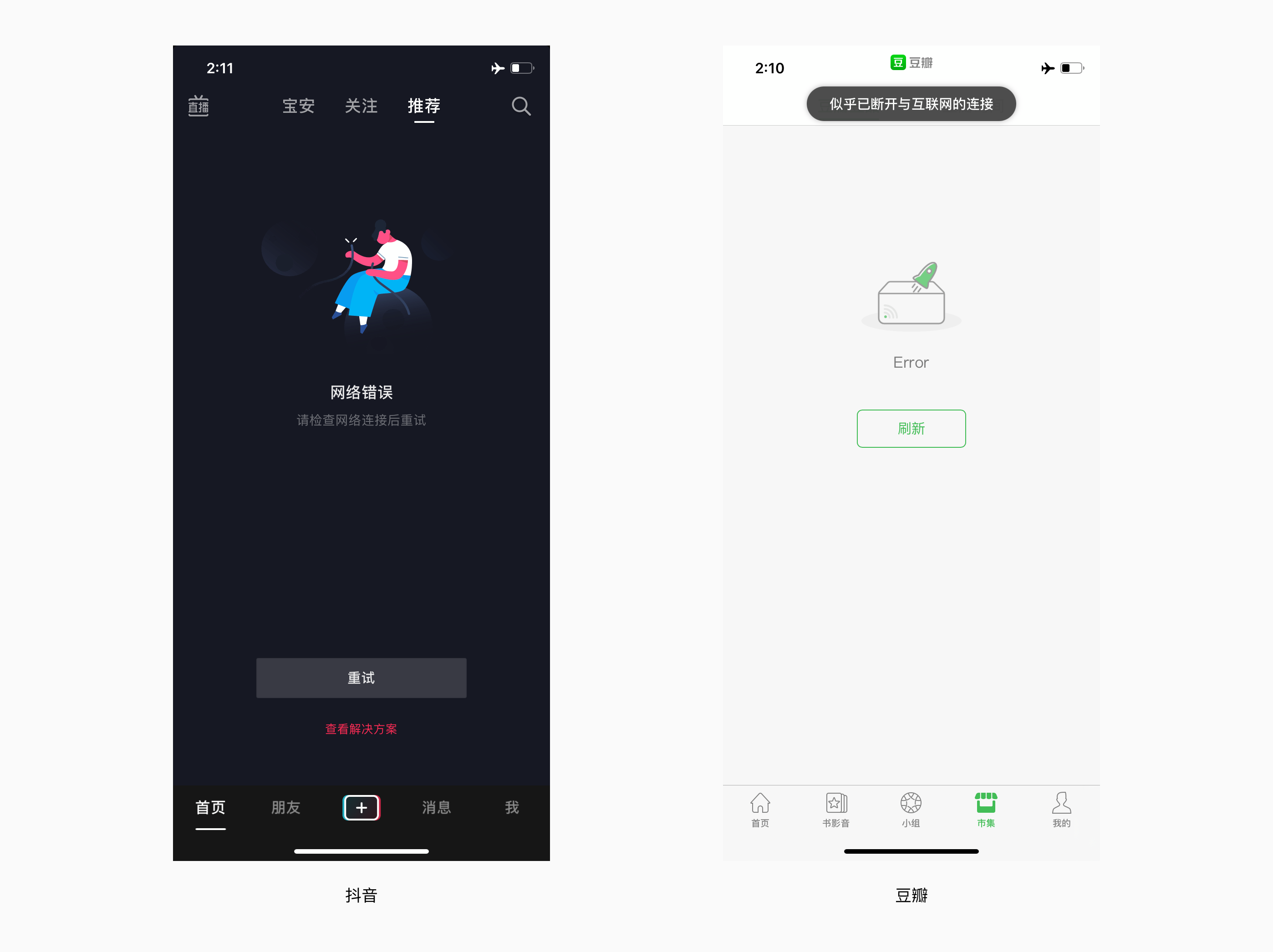
toast 提示:toast 在使用場景上則更加通用,不受限于頁面內容,但是弊端是大部分 toast 往往只提示一次,或者用戶再次拉動刷新時再次彈出。大部分 toast 未提供交互引導操作,也不利于引導用戶快速發現問題、解決問題。

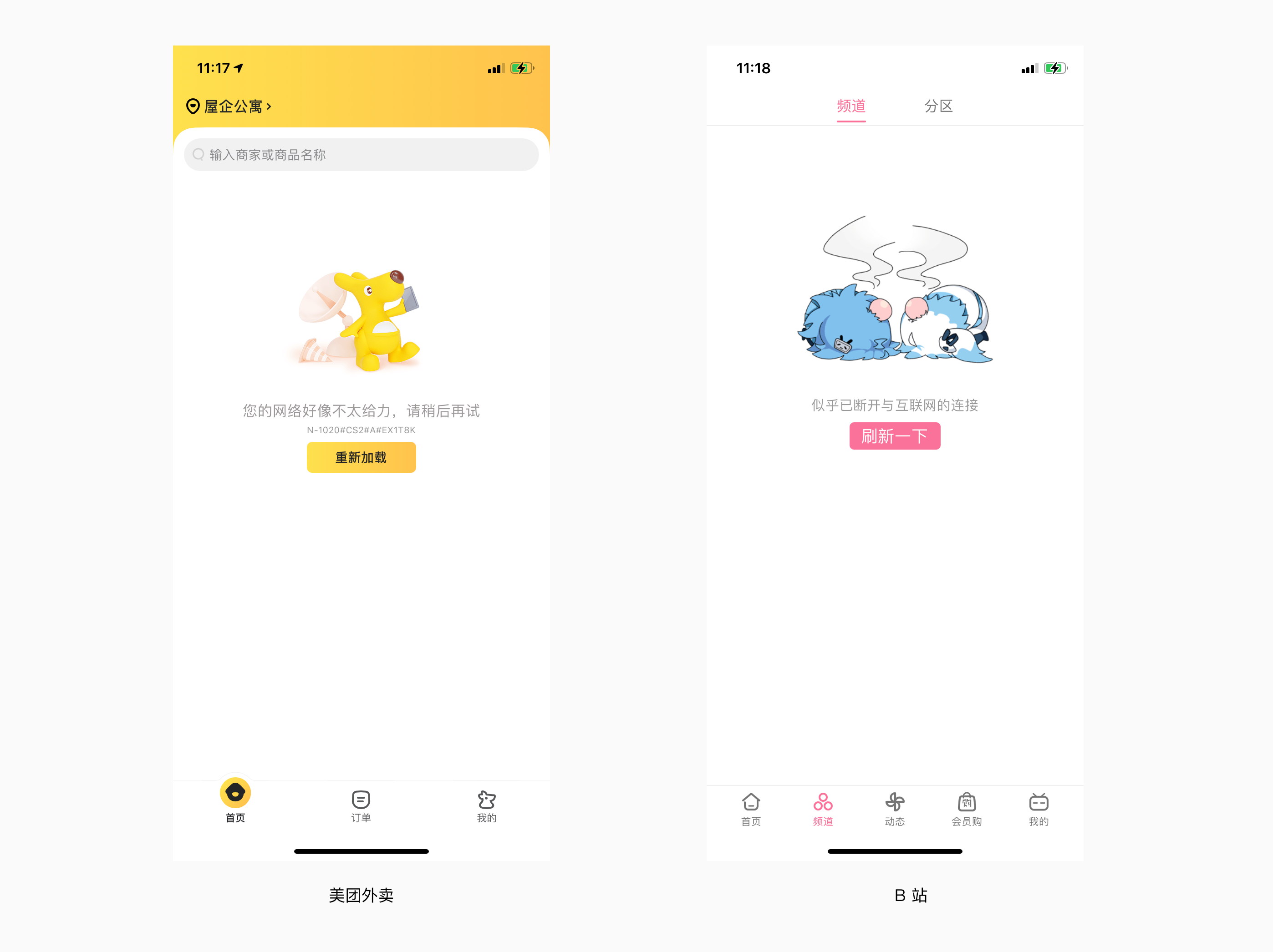
最后,無網絡的 UI 設計層面,我們經常能看到會對這些場景做情感化的插畫設計、文案設計,可以結合產品屬性進行設計,在緩解用戶枯燥及焦慮的同時,也提升產品趣味性及品牌特點。如美團外賣和袋鼠的形象結合、B 站和 2233 娘的形象結合。

總結:用戶實際使用產品的場景,往往都很復雜。作為交互設計師,除了考慮正常的流程之外,更應該多考慮無網絡等邊界情況。對于 UI 設計師而言,可以考慮這些異常場景如何通過設計,緩解用戶的焦躁情緒,思考如何能以更巧妙的方式幫助用戶。
本文由 @熱風 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
快速連結:品牌行銷點點讚
GOOD485885CE4EED



 留言列表
留言列表


